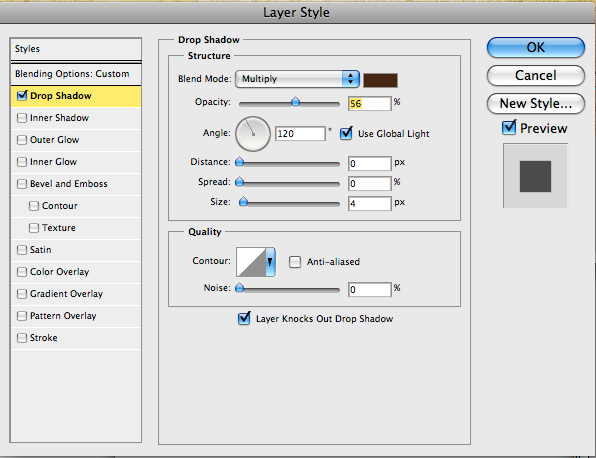
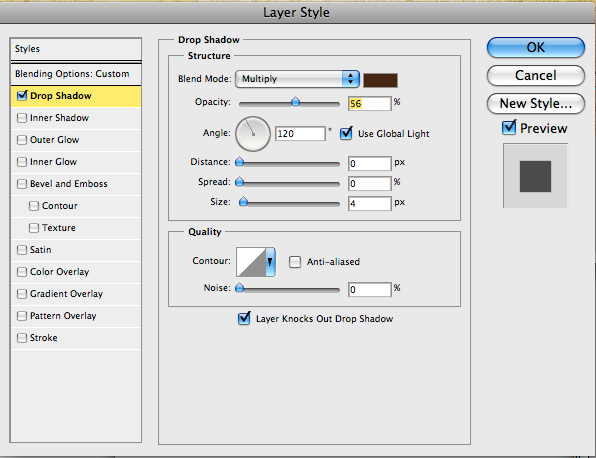
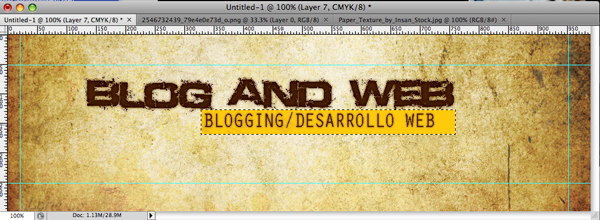
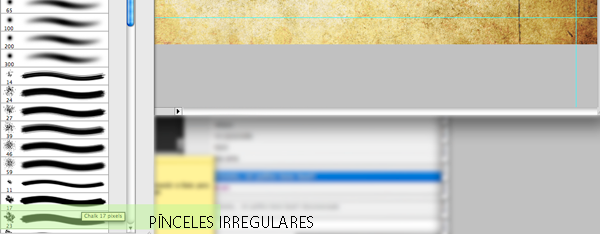
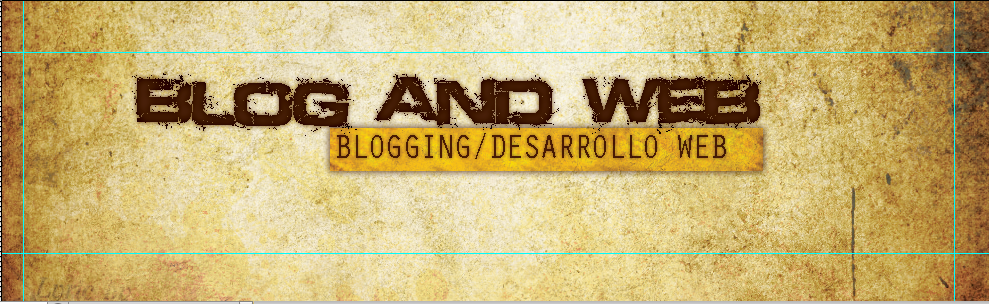
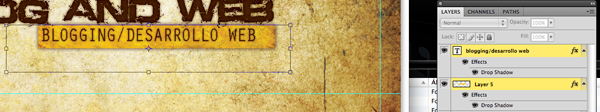
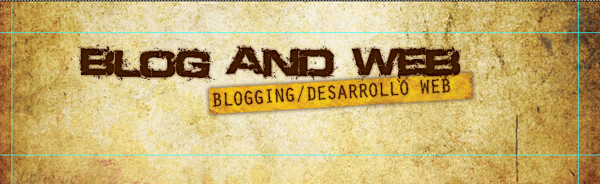
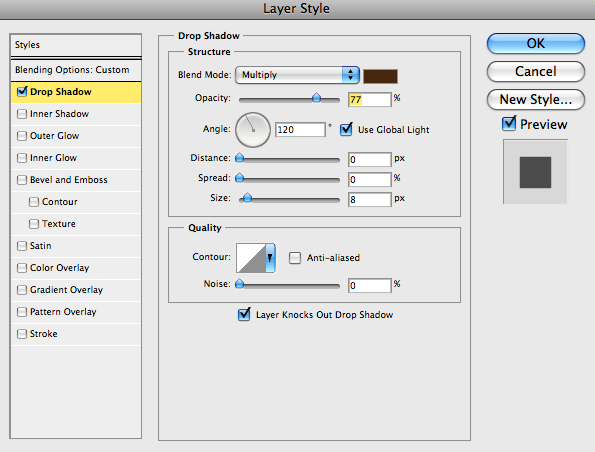
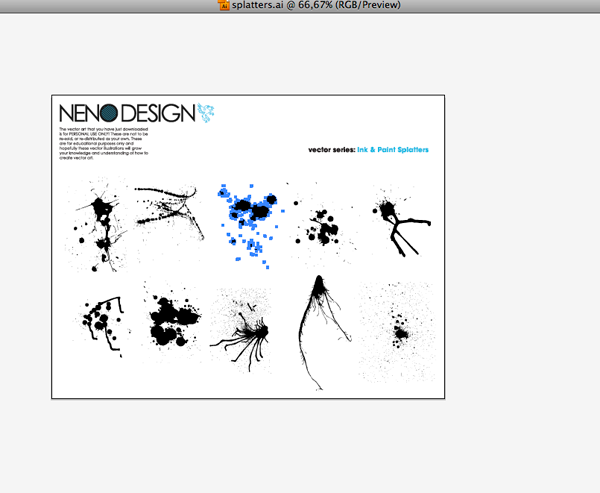
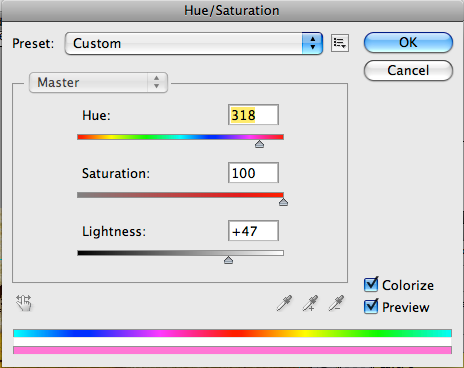
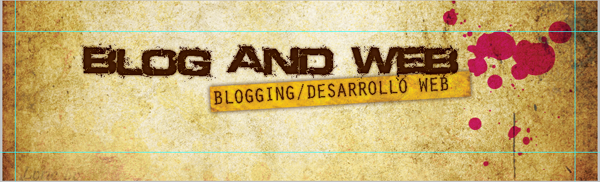
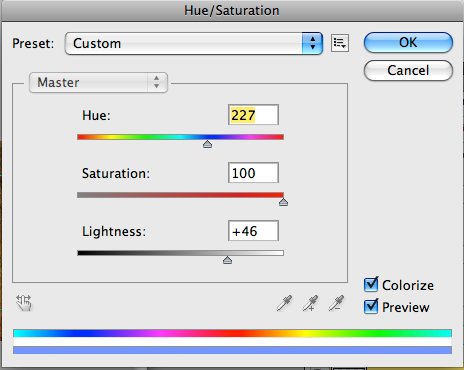
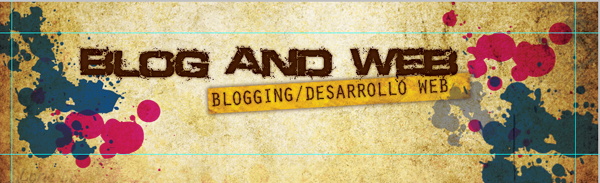
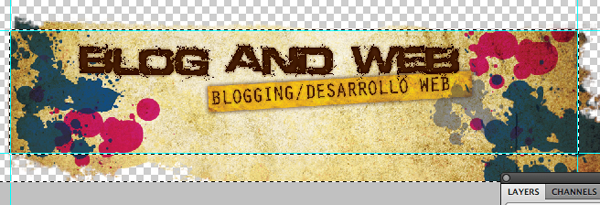
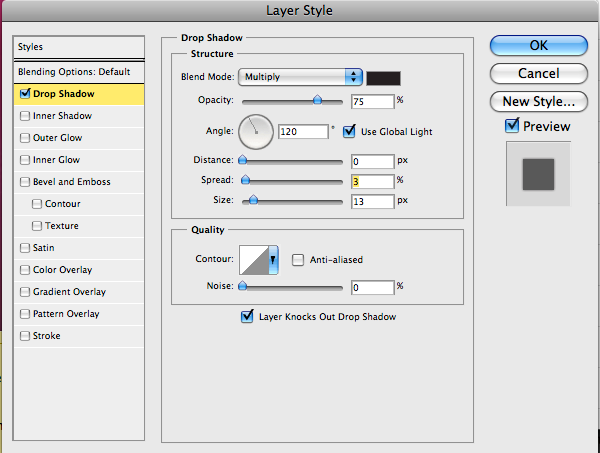
 En esta ocasión he creado un pequeño tutorial para realizar un banner con estilo grunge, la idea es repasar lo que hemos aprendido sobre contraste y legibilidad. Empecemos por descargar el archivo “texturas banerBW.zip” donde tendrás el archivo para poder trabajar este tutorial. Para hacer este banner usaremos Adobe Photoshop y Adobe Illustrator CS4, pero las funciones que utilizaremos pueden usarse desde la versión CS de estos programas así que si no tienes las versiones actuales no hay problema. Texturas de papelEn este paso usaremos tres texturas de papel , abre el archivo Texturas bannerBW.psd. Hay un sin fin de lugares donde puedes encontrar texturas de este tipo, pero si tienes al oportunidad de escanear o tomar fotos también es muy bueno, la idea es jugar con las texturas, con las posibilidades que el modo de capa nos da, como lo es ” multiply”, “hard ligth” y demás tipos, las opacidades también pueden servir.En este caso use 4 texturas, como lo puedes ver en el archivo y veras como jugué con los tipos de capa y sus opacidad para lograr la textura que busco .No hay limite de posibilidades, pero lo ideal es no excederse con el numero de layers que al final eso hará que tu RAM se sobrecargue). Una vez concluida tu experimentación con las texturas te recomiendo unir las capas, da click en el de la parte izquierda de la ventana de Layer→Merge Visble. Poniendo tipografíaAhora ponemos tipografía, damos doble click en la ventana de color y agregamos nuestro texto elige el color #4b2617; en este caso use la Defused que pues descargar de dafont.com con un estilo muy destroy, luego en el Menú Layer→ Layer Style.   Haciendo una cinta de pegote de la nadaOprimimos las teclas cmd(Mac) o control (PC) + shft + N y creamos en automático otro layer, ahi haremos una selcción con la herramienta de selección cudadrada. Ahora la rellenamos con el color #ffc705 (shift + f5) o menú edit→Fill       Tintases tiempo de ponernos más audaces y para ellos usaremos unos vectores de manchas de tinta que descargamos gratuitamente del sitio Vecteezy, lo abrimos en adobe Illustrator y copiamos un par de ellos para pegarlos en el archivo de Photoshop.       El grunge es irregularNuestro banner ya casi queda listo ahora es cosa de darle a nuestro banner un terminado como de hora rasgada,usaremos las lineas guías del archivo de apoyo (sino la ves ve al Menú View→Show→Guide) y basando en ellas empieza a borrar sobre el layer de la textura de papel( por ellos unimos layers de texturas previamente). y a borrar, recuerda la idea es hacer que el banner tenga una forma irregular, usa los pinceles de forma regular te serán muy útiles.   ConclusiónUsa esto como una guía al fina tu mismo puede encontrar tu propio estilo y hacer un banner mas personalizado y único. juega con texturas de otros materiales, y vectores tu gusto. Internet es una gran librería de recursos gratuitos, pero también los hay de pago (unos cuantos dólares) solo analiza bien que es lo que buscas si prefieres las opciones de pago.Espero te sea útil este tutorial dejame cualquier comentario sobre que te pareció y si lo prefieres puede agregarme a twitter @ulizes |
Cómo crear un banner grunge
Suscribirse a:
Enviar comentarios (Atom)
No hay comentarios:
Publicar un comentario