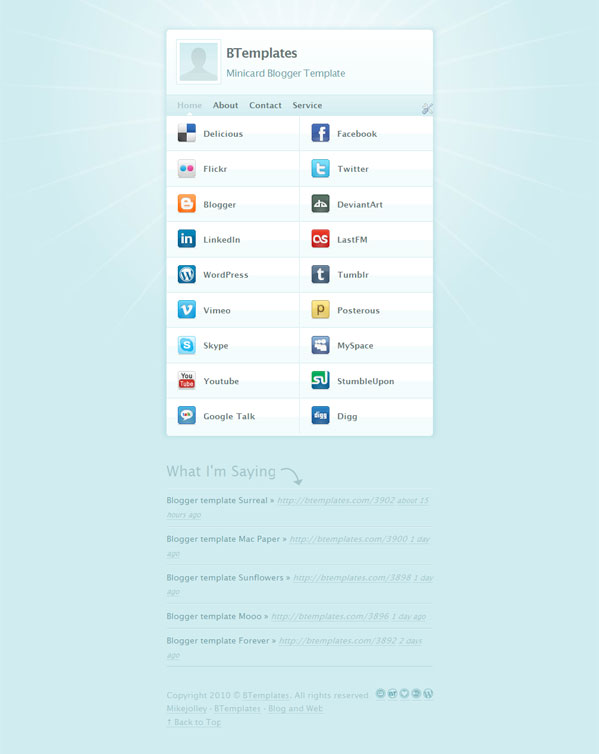
Posted: 20 Feb 2010 11:03 AM PST Minicard es un diseño originalmente creado para WordPress por Mike Jolley, y portado a Blogger por BTemplates y Blog and Web. Esta es una plantilla diferente, pues NO sirve para un blog, sino para crear una tarjeta de presentación virtual. Muestra múltiples servicios sociales, actualizaciones de Twitter, tiene soporte para páginas estáticas y configuración de colores desde el panel. No soporta entradas normales, pero desde tu tarjeta virtual puedes enlazar a tu blog.  DescargarBlogger: Download Minicard | Demo WordPress: Download Minicard | Demo InstalaciónPara instalarla consulta el videotutorial y nuestra miniguía de instalación. Además puedes leer nuestras preguntas frecuentes y enterarte de los problemas más comunes y su solución.Configuración1. Foto de perfil.Sube una fotografía de 64×64 px a un alojamiento gratuito de imágenes y copia el enlace. Entra al código de tu plantilla (Inicio → Diseño → Edición de HTML) y busca: 2. Menu / Secciones. Crea páginas estáticas desde el panel (no entradas) con toda la información que quieras mostrar. Por ejemplo, "acerca de", contacto, servicios, etc. 3. Servicios sociales. Entra al código de tu plantilla (Inicio → Diseño → Edición de HTML) y busca el siguiente código: http://delicious.com/username" por "http://delicious.com/mi-nombre-de-usuario".4. Timeline de Twitter. Para mostrar tus actualizaciones de Twitter, en el código de tu plantilla busca el siguiente código: btemplates" por tu propio nombre de usuario.Si quieres eliminar esta sección, elimina todo el código entre <!-- Twitter Timeline –> y <!-- /Twitter Timeline –>. |
Minicard, tarjeta virtual con Blogger
Suscribirse a:
Enviar comentarios (Atom)
No hay comentarios:
Publicar un comentario