- Nuevas plantillas Blogger y sistema de personalización
- Crea un botón RSS con estilo de sticker
- 365 PSD, un archivo gratis cada día
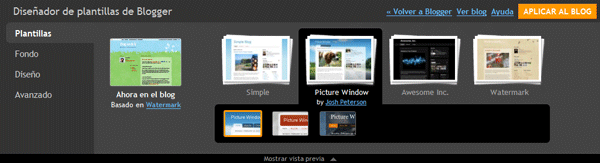
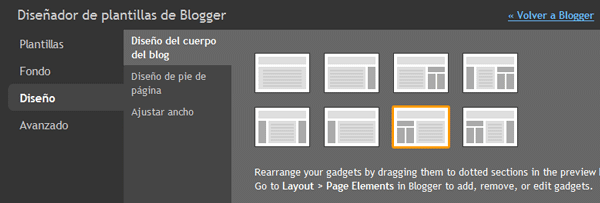
Desde siempre, las plantillas por defecto de Blogger ha sido uno de sus más grandes defectos, y ya hay literalmente miles de plantillas blogger era necesario que Blogger.com contará con un sistema propio.  Es así como después de años de peticiones de sus usurarios, Blogger lanza un diseñador de plantillas nativo. ¿Qué es el diseñador de plantillas?Esencialmente es una sección del panel desde donde se pueden personalizar las plantillas desde Blogger in Draft. Inicio (draft.blogger.com) → Diseño → Diseñador de plantillas. Desde el diseñador se puede personalizar:
Ventajas y desventajas Lo más novedoso quizá sea el control sobre la estructura del diseño en un ambiente muy sencillo. Las opciones de tipografía se amplían y se agregan cientos de imágenes para usar como fondo, provenientes de istockphoto. Soporte a páginas estáticas para usar como menú. En contraparte, solo existen 15 plantillas para usar como base y al ser diseños muy flexibles, son también muy sencillos y sin soporte total para Internet Explorer (que también puede interpretarse como ventaja). Hacer modificaciones más allá de la capacidad de esta herramientas también se hace más complejo, pues hay que convivir con nuevas y copiosas variables por todas partes. NotasLas plantillas actuales funcionan normalmente, pero al no estar preparadas para el diseñador de plantillas de Blogger, no pueden personalizarse mediante este.Los gadgets o widgets siguen siendo manejados desde el panel de "Elementos de página". ConclusionesEl diseñador de plantillas me parece una buena herramienta, fácil de usar y posibilidades muy grandes de personalización, cubrirá sin duda, las necesidades de muchos de sus usuarios que hasta ahora se quedaban con los diseños por defecto.Al final, es una evolución del editor de fuentes y colores. ¿Ya lo probaste? ¿Qué te parece? Fuente: Blogger in Draft |
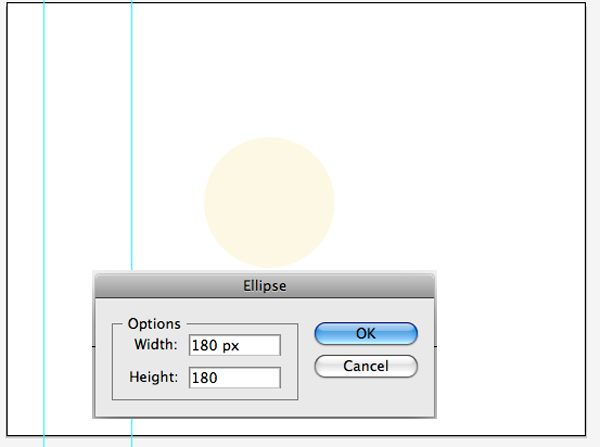
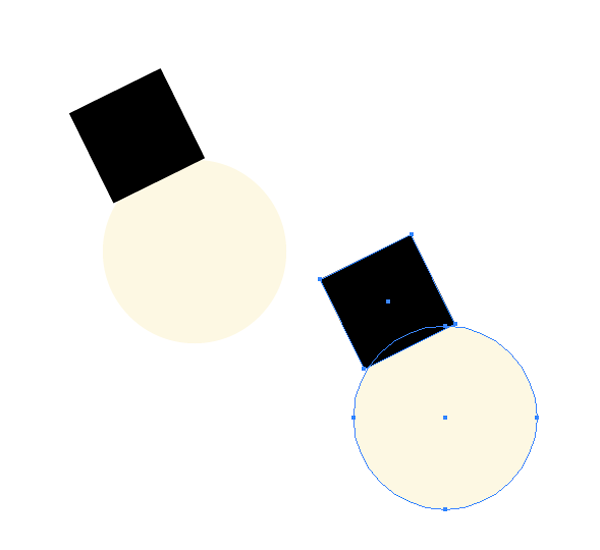
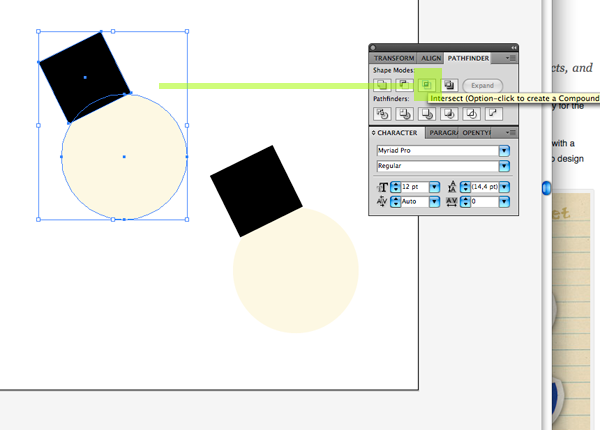
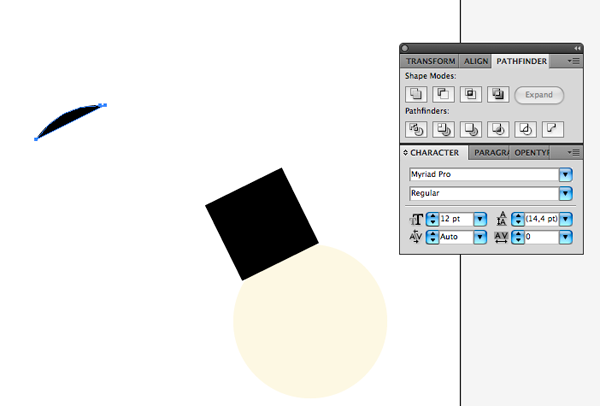
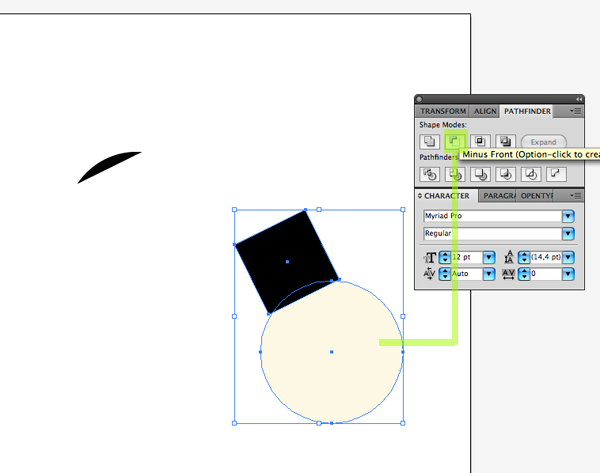
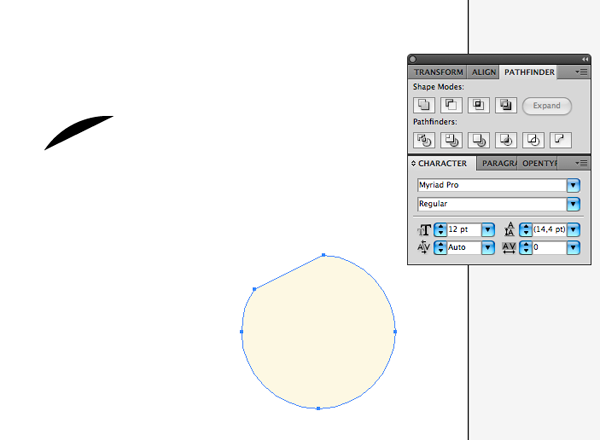
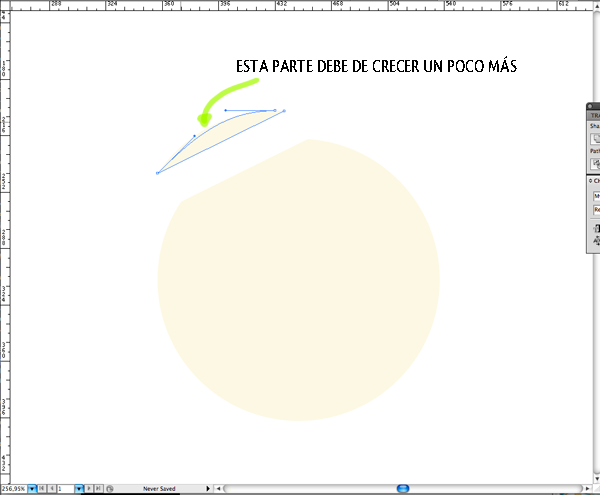
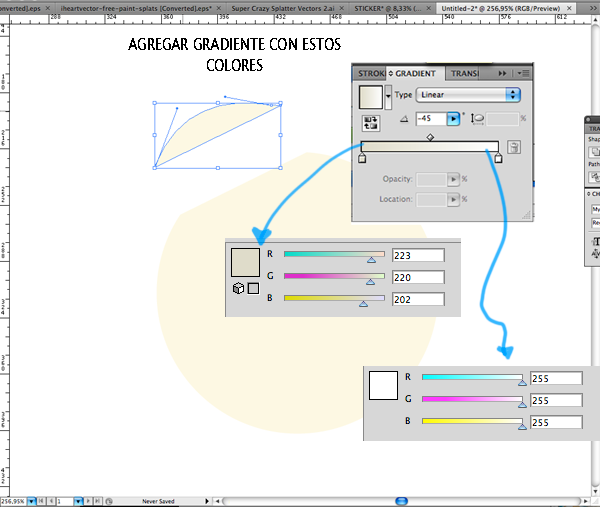
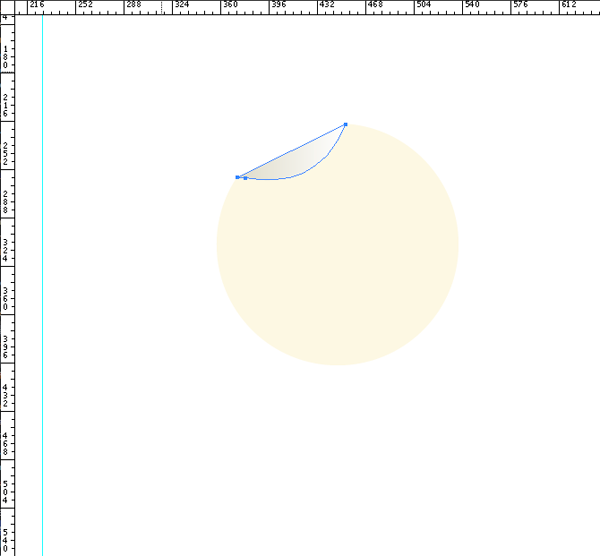
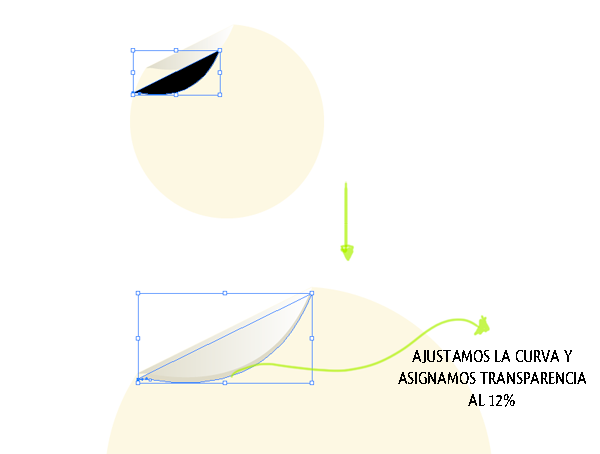
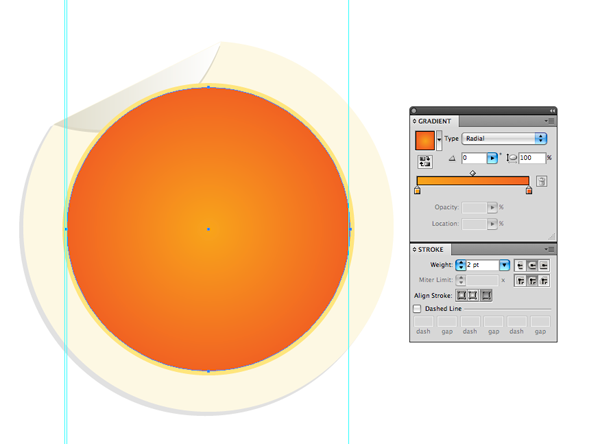
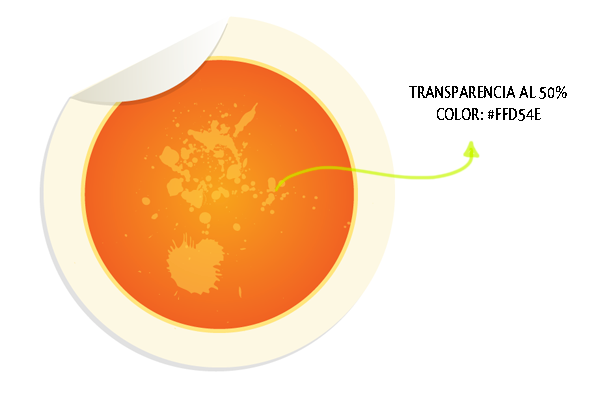
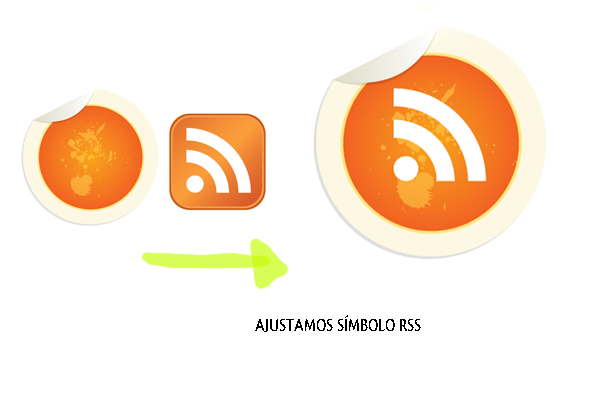
Posted: 11 Mar 2010 12:10 AM PST  En esta ocasión les mostraremos como se hace un botón con diseño de sticker, que últimamente se han puesto muy de moda en los packs de iconos sociales, al final del tutorial tendrás la base que podrás aplicar este diseño a cualquier tipo de botón, ya sea social o no. Todo desde Illustrator CS4 (Ai)Todo el botón será creado con vectores por lo que no tendrás problemas para los tamaños y calidad de tus imágenes. Usar vectores es una solución ideal para web, ya que a pesar de que uses tamaño relativamente pequeños, la exportación de tus png’s será con una fidelidad de contornos muy buena. Si a eso le añades que en Ai CS4 por fin puede hacer medidas en pixeles para web simplemente lo tienes todo.Iniciamos en nuestro documento haciendo una figura de circulo (180px por 180px) con las siguiente características y le ponemos color de relleno #FDF8E3, sin stroke.  Ahora lo que haremos será hacer la parte del sticker que se esta despegando para esto ponemos una figura de rectangulo por encima del circulo seleccionamos ambas figuras , copiamos ( Cmd+C o Ctrl+ C) y pegamos (Cmd+V o Ctrl+V).  Abrimos nuestra ventana del Pathfinder (Menú Window→Pathfinder) seleccionamos un par de figuras (círculo y rectángulo) hacemos la opción Intersect (es decir quedara solo laintersección entre las dos figuras) y en al segunda aplicacmos la oción Minus (que la figura de arriba sustraiga a la figura de abajo).     Ajustamos un poco la curva de la figura más pequeña, haciéndola un poco más grande, le agregamos los siguiente valores de relleno y la giramos    Duplicamos esta misma figura. Ajustamos la curva para que la forma quede como sombra proyectada la rellenamos de negro y le damos una transparencia del 12%.  Ahora duplicamos el semicírculo que nos queda, lo mandamos al fondo, lo desfazamos un poco , lo rellenamos de negro y le damos transparencia del 12%.  Ya esta nuestra etiqueta ahora a poner diseñoCreamos un nuevo círculo de 136 x 136 pixeles, con un stroke de 2 pt. de color y un gradiente circular como relleno de los siguientes colores #FBB03B y #F16123, lo que no deja una imagen así. Pasamos adelante el pedazo de sticker despegado y su sombra.Ahora tomamos uno vectores que descargamos de Internet (ambos son totalmente gratis este y este otro de DeviantArt . Los agregamos con el color #FFD54E y una transparencia del 50%  Ahora solo falta agregar el símbolo de RSS, el cual tome del siguiente vector gratuito, aunque si eres de esos que les gusta hacerlo todo desde cero en este tutorial viene explicado como se hace.  Ajustamos el logo y listo. Puedes exportarlo como png. Para TerminarTenemos listo nuestro botón ahora puedes cambiar los colores y poner el símbolo de cualquier otra aplicación o red social ( facebook, twitter o friendfeed quedan con el color azul) y así puedes hacer las diferentes adaptaciones.Un tip que te puedo dar es que puedes modificar este sticker exportándolo como .png y jugando con texturas y transparencias en Photoshop, para dar una sensación distinta. Espero puedas dejarme tus comentarios dudas y si gustas puedes mandarme un reply vía twitter (@ulizes), me agradaría saber como te fue con el tutorial así como ver tus propias versiones. |
Posted: 10 Mar 2010 05:54 AM PST 365 PSD es un sitio curioso, pues se propone brindar gratis un archivo PSD por cada día del año. Principalmente son elementos de diseño web (formularios, menús, badges, botones, etc) de buena calidad. Hasta hoy van 18 y con material interesante. Sitio: 365psd.com | Vía |
No hay comentarios:
Publicar un comentario