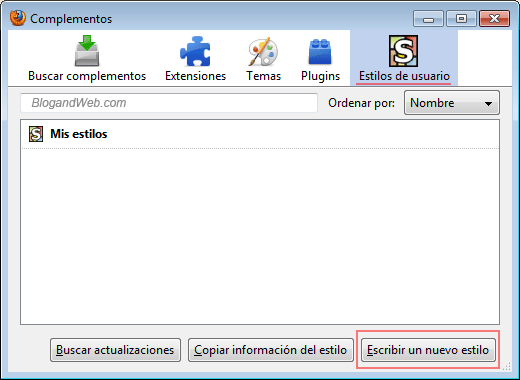
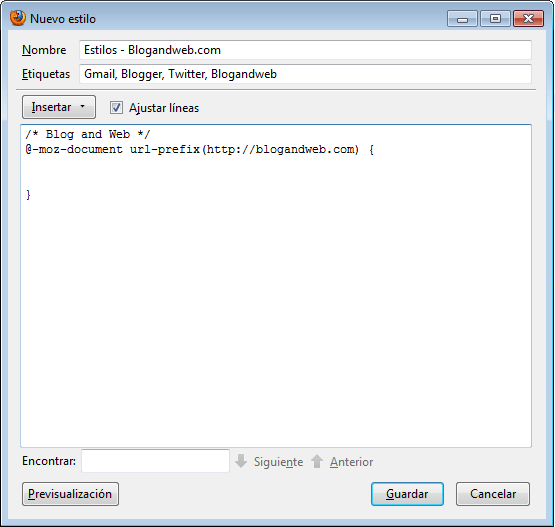
Stylish es una excelente extensión para Mozilla Firefox y Google Chrome que te permite dar estilos a cualquier sitio web, es decir, personalizarlo y limpiarlo a tu gusto. ¿Cómo funciona?Stylish funciona con CSS, y al ser una extensión, funciona en los navegadores modernos, con lo que tenemos acceso a todas las ventajas de CSS 3. Con Stylish creas hojas de estilo locales, que te permiten modificar cualquier elemento de un sitio web. Ejemplos de uso: borrar secciones que nunca se usan, eliminar publicidad, resaltar elementos importantes, cambiar el ancho de una columna, cambiar la paleta de colores y en general cualquier otra cosa dentro de las capacidades de CSS. Paso a pasoReinicia tu navegador. 2. Ahora en el menú del navegador: Firefox: Herramientas → Complementos → Estilos de usuario → Escribir un nuevo estilo. Chrome: Opciones → Extensiones → Stylish → Opciones → Add new style. Tendrás el botón para crear un nuevo estilo.  3. En esta nueva ventana se agrega el nombre del estilo, etiquetas y el campo de escritura, en este último irán todas las instrucciones CSS.  Seguro no se aplicaran estilos a todas la páginas que se visitan, por tanto, es importante definir dos tipos de estilo: generales y específicas a un dominio. Estilos generales Los estilos generales se aplican a todas las páginas que se visiten. Por ejemplo, la siguiente instrucción: Borraría todos los elementos con id igual a "ads". Es poco recomendado pues en diferentes páginas un id podría tener funciones distintas y por lo tanto, estar eliminando posibles elementos útiles. Estilos específicos por dominio Para evitar afectar a todas las páginas por las que navegamos, se pueden crear estilos específicos a un dominio, la construcción del css puede ser como sigue: Es conveniente dar un vistazo a la documentación de stylish y a los selectores CSS 3 para sacar mayor provecho a esta extensión. Ejemplos prácticosPara hacer evidentes las ventajas de esta extensión, dejo a continuación algunos ejemplos para limpiar un poco la interfaz de Gmail, Twitter y Google Analytics, con explicaciones. GMail Twitter Analytics También se puede consultar una biblioteca de estilos para muchos sitios en: NotasLos estilos CSS no evitan que los elementos se carguen en la página, por lo tanto, no tienen ninguna ventaja respecto a la carga de la página; simplemente oculta elementos a nuestra vista. Si existe la opción de eliminar elementos desde el panel de una aplicación, esta será una mejor opción. En estos momentos, la extensión de Firefox es más práctica que la de Chrome. ConclusiónStylish se ha vuelto una extensión necesaria en mi navegador, pues me permite limpiar mi área de trabajo y ocio en muchas aplicaciones web. Una interfaz limpia, quita muchos distractores. |
Stylish, Limpiar y personalizar tu área de trabajo
Suscribirse a:
Enviar comentarios (Atom)
No hay comentarios:
Publicar un comentario